Hay muchas formas de mudar el pie de página para conseguir una mejor experiencia de usuario (UX) y una calidad general de diseño. Puede alterarlo con fines tanto estéticos como funcionales, incluyendo el remplazo del texto de copyright de la marca wordpress, la adición de links y el ajuste del formato. Además de esto, hay una variedad de métodos que puedes utilizar.
En esta publicación, vamos a explicar qué es un pie de página en wordpress y las razones para mudarlo. Asimismo lo guiaremos por medio de 4 formas en que puede editar el pie de página en wordpress, le vamos a mostrar de qué manera añadirle iconos de redes sociales y contestar ciertas preguntas usuales (FAQ). ¡Empecemos!
¿Qué es un pie de página en wordpress? 🧐
Los sitios de wordpress constan de 4 secciones: el encabezado, el cuerpo y el pie de página y, en ocasiones, una barra lateral. Situado en la parte superior del lugar, el encabezado es una de las primeras cosas que aprecian los visitantes del lugar web:
Es fundamentalmente el encabezado de su sitio y por norma general aparece en todas y cada una de las páginas. Como tal, es donde quiere poner elementos críticos como su logo, menú y llamada a la acción (CTA).
El pie de página de wordpress comparte muchas semejanzas con el encabezado. Los dos acostumbran a ser secciones fijas que se muestran en las páginas de su lugar y poseen información esencial. Lógicamente, una diferencia clave es que el pie de página se halla en la parte inferior del sitio:
Normalmente, los pies de página incluyen un mapa del sitio, links a avisos legales, información de la compañía y elementos ‘formales’ afines. Ciertos ejemplos incluyen:
El contenido del pie de página de su sitio se guarda (como resulta lógico) en el fichero footer.php de su tema de wordpress. Como discutiremos durante esta publicación, su tema influye en el formato, el estilo y las opciones de funciones de su pie de página.
¿Por qué mudar el pie de página en wordpress? 🤔
Cuando instale wordpress por vez primera, apreciará que los temas predeterminados (en un caso así, Twenty Twenty) incluyen texto de pie de página con la marca de wordpress:

Si bien no hay nada particularmente malo en esto, tampoco hay nada singular (o ventajoso para ) sobre eso tampoco. Teniendo presente que el pie de página aparece en todas y cada una de las páginas de su lugar, incorporar su marca es un uso más efectivo del espacio.
Más allí de los derechos de autor y el texto de crédito, hay otras motivaciones para editar el pie de página puede incluir:
Aprender a editar un pie de página en wordpress puede asistirlo a maximizar el compromiso y reducir las tasas de rebote. Puede organizarlo estratégicamente a fin de que los visitantes puedan hallar de manera rápida lo que buscan. En último término, un pie de página esmeradamente desarrollado y rico en funciones puede progresar la percepción de los clientes del servicio sobre su marca.
Cómo editar un pie de página en wordpress (4 métodos) 🖌
Hay múltiples formas de editar un pie de página en wordpress. El que debe utilizar depende de ciertos factores, como su experiencia con wordpress, el tema que está utilizando y los cambios que quiere efectuar. Echemos una ojeada a cómo editar un pie de página en wordpress utilizando los próximos 4 métodos:
1. Mudar la configuración del pie de página a través del Personalizador de temas
La forma más veloz y simple de emplear para principiantes de editar un pie de página en wordpress es a través del Personalizador de temas de wordpress. Esta es una alternativa eficaz si no se siente cómodo trabajando con código o no desea utilizar un complemento.
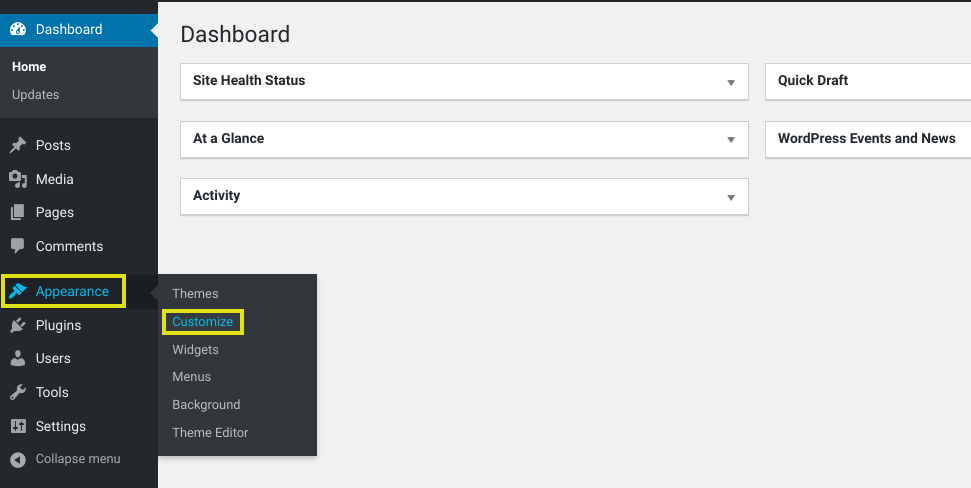
Sin embargo, si esta herramienta está libre para depende del tema estás utilizando, si bien la mayor parte lo hace. Para situar el Personalizador desde su panel de wordpress, vaya a Apariencia > Personalizar:
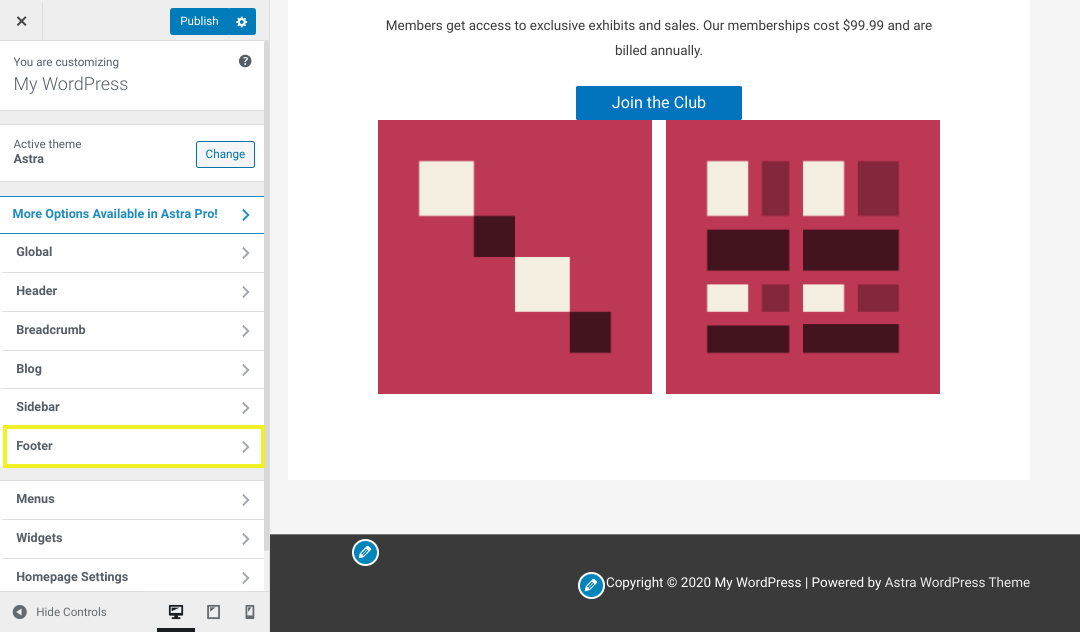
Con el Personalizador abierto, vaya a la sección ‘Pie de página’:
Estamos utilizando el tema Astra* en nuestros ejemplos, por lo que las características que discutimos podrían variar conforme el tema escogido. Por poner un ejemplo, puede hallar las opciones de pie de página en la pestañita Menús. Independientemente, la mayor parte de los temas te dejan cambiar el diseño, los colores y el contenido del pie de página:
El Personalizador asimismo le deja obtener una vista anterior de los cambios en tiempo real. Puedes emplear los controles en la parte inferior izquierda para poder ver de qué manera se ve en diferentes tamaños de pantalla:

Cuando haya terminado de hacer cambios, seleccione el botón Publicar. Si su tema no le da la opción de emplear el Personalizador, hay otros métodos que puede utilizar.
2. Emplear widgets de pie de página
Algunos temas, incluido Astra*, le dejan añadir y alterar widgets de pie de página de forma directa en el Personalizador. No obstante, si no tiene acceso a esto, aún puede emplear widgets de wordpress para mudar su pie de página.
Para hacerlo, vaya a Apariencia > Widgets desde tu panel de wordpress:
Todos los widgets libres se enumeran a la izquierda. De nuevo, sus opciones concretas pueden verse un tanto diferentes conforme el tema. No obstante, los temas predeterminados de wordpress como Twenty Twenty ofrecen dos secciones de widgets de pie de página, situadas a la derecha:
Para editar el contenido de un widget de pie de página, sencillamente haga click en la flecha del elemento Texto para expandir el campo:
Los cambios se pueden hacer utilizando el editor visual o de texto. Cuando acabes, haz click en el botón Guardar.
Para suprimir un widget por completo, elige Eliminar. Por contra, puede añadir un widget arrastrándolo desde la lista de la izquierda y soltándolo en la sección de pie de página pertinente.
3. Instale un complemento
Si trata de descubrir de qué manera editar un pie de página en wordpress sin lidiar con el código o el Personalizador, considere utilizar un complemento. Los complementos de wordpress son una forma eficaz de expandir las peculiaridades y la funcionalidad de su lugar, incluyendo el área de pie de página.
Hay una variedad de complementos que puede usar en dependencia de lo que esté tratando de conseguir Uno a estimar es el complemento del generador de plantillas de encabezado, pie de página y bloques de Elementor:

Esta extensión gratis, un complemento del complemento Elementor Page Builder, le deja mudar veloz y de manera fácil el pie de página en wordpress por medio de su generador de arrastrar y soltar. Aparte de diseñar y añadir un pie de página primordial, puede aprovechar la plantilla ‘Antes del pie de página’ para expandir la sección del pie de página.
Puede agregar el complemento de encabezado, pie de página y bloque de Elementor yendo a Complementos > Añadir nuevo, entonces buscando «Pie de página de Elementor». Haga click en Instalar ahora, seguido de Activar:
Una vez que active el complemento, puede encontrarlo en Apariencia > Encabezado, pie de página y bloques:
Seleccione Agregar nuevo. Entonces, desde el menú desplegable al lado de Tipo de plantilla, haga click en Pie de página:
Hay un puñado de ajustes y opciones de configuración. Puede personalizar dónde se va a mostrar el pie de página en su sitio e incorporar reglas concretas de visualización y exclusión.
A continuación, haga click en el botón azul Editar con Elementor en la parte superior para ir al generador de plantillas. En el panel izquierdo, hallará la sección ‘Encabezado, pie de página y bloques’, donde puede arrastrar y soltar widgets de pie de página en el generador:
En este generador de páginas y plantillas, hallará un sinnúmero de opciones de diseño, funciones y personalización para crear un pie de página personalizado para su lugar de wordpress. Cuando acabes, escoge Guardar en la parte inferior. Para conseguir más orientación, consulte la documentación de Elementor.
4. Edite el código en su fichero footer.php
El procedimiento final que puede utilizar para mudar el pie de página en wordpress es editar el código del pie de página de su tema fichero footer.php. Esto es más técnico que otras soluciones, así que úselo solo si se siente cómodo trabajando con el código.
Además, ya antes de seguir con este procedimiento, es esencial tener en consideración que debe evitar suprimir líneas de código del fichero. La opción más segura es comentar el código o crear un tema secundario.
Para situar el fichero footer.php de su tema de wordpress, vaya a Apariencia > Editor de temas :
Asegúrate de que tu tema actual es elegido. A la derecha hay una lista de ficheros de temas. Busque el pie de página del tema (footer.php):

Dentro de ese fichero, añada el código para alterar el pie de página como desee. Cuando haya terminado, escoja el botón Actualizar archivo.
Cómo añadir iconos de redes sociales a un pie de página de wordpress 📲
Existe una pluralidad de formas en las que puede agregar iconos de redes sociales a su pie de página de wordpress. En dependencia de su tema, posiblemente pueda añadir links y menús de redes sociales desde el Personalizador. Otra forma es añadir el código adecuado a su pie de página.
Sin embargo, aconsejamos el procedimiento rápido y simple de emplear para principiantes, que se puede emplear con independencia de su tema de wordpress. Para añadir iconos de redes sociales a su pie de página, primero instale y active el complemento Widget de iconos sociales de WPZOOM:
Este complemento es de uso gratis y le ofrece un montón de opciones de estilo de icono para seleccionar. Una vez que esté activado en su lugar de wordpress, vaya a Apariencia > Widgets desde su panel de administración:

Haga click en el widget de Iconos sociales de WPZOOM para expandirlo, elija la sección de pie de página en la que quiere que se muestren los iconos, seguido de Incorporar widget:
Se va a abrir el widget en el panel de pie de página que eligió a la derecha. Acá puede configurar una pluralidad de ajustes, incluyendo los colores, la alineación y el tamaño de los iconos:

Al final del menú desplegable, puede elegir qué iconos sociales incluir e introducir las URL de sus cuentas sociales en los campos respectivos :
Cuando haya terminado, haga click en el Guardar. ¡Eso es todo!
Preguntas usuales sobre la edición del pie de página de wordpress 🗂
Con suerte, ahora se siente seguro de que sabe de qué forma editar un pie de página en wordpress. No obstante, para finalizar, deseamos contestar ciertas preguntas usuales sobre los pies de página de wordpress.
¿Todos y cada uno de los sitios precisan un pie de página?
Técnicamente, no. Puede esconder o suprimir el contenido del pie de página si lo quiere. No obstante, no aconsejamos hacerlo. Es posible que no sea conveniente para todas y cada una de las páginas de su lugar, mas un pie de página de wordpress puede hacer que la información vital, las páginas y los CTA sean alcanzables para sus visitantes.
¿Es legal quitar el texto de crédito del pie de página de wordpress?
Sí, puede suprimir los derechos de autor predeterminados del pie de página y el texto de crédito de la marca de wordpress sin preocupaciones. wordpress es un sistema de administración de contenido (CMS) de código abierto, lo que quiere decir que puede alterarlo o mudarlo de la manera que mejor le parezca. Esto incluye suprimir el texto de crédito del pie de página y sustituirlo con el nombre de su marca y la información de la compañía.
¿Puedo añadir imágenes al pie de página en wordpress?
Sí, puede añadir imágenes en el Pie de página de wordpress. Ciertos temas te dejan añadir una imagen de fondo a través del Personalizador. No obstante, si quiere añadir una sola imagen, como un logo, puede hacerlo arrastrando y soltando el widget ‘Imagen’ en la sección de pie de página.
Concluyendo ⏲
La sección de pie de página situada en la parte inferior de su lugar de wordpress juega un papel esencial en el diseño y la navegación de su lugar. No obstante, posiblemente la configuración predeterminada del pie de página de su tema no ofrezca el mejor uso del espacio, en tal caso puede mudarla.
En esta publicación, discutimos de qué forma editar un pie de página en wordpress con los próximos 4 métodos:
Actualizar su pie de página de wordpress es una de las mejoras que puede efectuar en su lugar. No obstante, en dependencia de cuántos sitios tenga, puede llevar un buen tiempo. En Php Ninja, ofrecemos planes de atención y bultos de mantenimiento de wordpress y soluciones de marca blanca que pueden hacer que la administración, el mantenimiento y las personalizaciones del lugar sean considerablemente más simples. ¡Échales una ojeada hoy!
Si gozaste este artículo, entonces verdaderamente gozarás de wordpress 24/7 ¡Servicios de mantenimiento web que Php Ninja tiene para ofrecer! Asóciese con el equipo que ofrece todos y cada uno de los aspectos de los servicios de soporte premium de wordpress.
Desde servicios de optimización de velocidad hasta ediciones ilimitadas de sitios, seguridad, soporte 24/7 o aun administración de sitios de marca blanca para agencias y autónomos. nuestros ingenieros especialistas lo respaldan.
¡Inclúyenos como una parte de tu equipo para hacer que tu sitio web te envíe buenas notícias solamente!
Php Ninja - Mantenimiento Web
Somos un equipo de programadores web expertos en PHP, WordPress y Prestashop, con más de 15 años de experiencia, 100% especializados en mantenimiento y arreglos, lo que nos permite ofrecer un servicio muy completo y único de mantenimiento y reparación de páginas web. Conoce más sobre nosotros
- Responsable: Ayesa Digital SLU
- Finalidad: Responderte al correo que vas a enviar.
- Legitimación: Consentimiento.
- Destinatarios: tus datos de contacto se almacenarán en nuestra base de datos.
- Derechos: Cambios, rectificaciones, borrados, escríbenos a administracion@phpninja.es
Puedes consultar la información adicional y detallada sobre Protección de Datos en política de privacidad.

Muy profesionales. Resuelven rápido e informan en todo momento del estado del trabajo. 100% recomendado.

Conchetta Alonso
CEO at Workcation