Podemos optimizar tu página web y el índice de velocidad/puntuación que te da Google, gtmetrix, pingdom y cualquier usuario que entre en tu página web. El resultado es una página web funcionando bajo https, cargando en menos de 2 segundos, totalmente revisada, asegurada y puesta al día. Quizá también has oído el término WPO, que no deja de ser Web Performance Optimization (Optimización del rendimiento del sitio web) en sus siglas en inglés.
¿Qué incluye nuestra optimización web?
La optimización la hacemos junto con una revisión general del sitio, actualizaciones, links rotos, meta etiquetas, seo on page básico, se deja todo actualizado y funcionando (núcleo, módulos y plugins), si nos encontramos rarezas también las solucionamos a menos que vayan a consumir más tiempo del previsto, en cualquier caso si encontramos algo siempre te avisaremos y te daremos opciones.
- Revisión Web Vitals
- HTTPS: Instalación SSL certificados via Let’s Encrypt. Arreglos, para asegurar que todo se usa bajo HTTPS
- Revisión general de la página y ajustes
- Revisión básica seo on page, estructura de urls, etiquetas meta, etiquetas html en el contenido
- Optimización de recursos, configuraciones, servidor y html generado
- HTML, CSS, JS Minificados y optimizados
- Optimización móvil
- Optimización de Imágenes
- Caché: Revisión de caches, Apache o Nginx, mejoras en la configuración de WordPress/Prestashop. Consigue Wp Rocket con licencia 1 año con cualquiera de nuestros planes!
- Retoques configuración interna de Servidor (base de datos y php)
- Auditoría de seguridad y aplicación de cambios para fortalecer la seguridad del sitio.
- Revisión de seguridad e implementación de medidas de prevención
- Instalación y configuración plugin backups automáticos y seguridad anti hackeos
- Testing de calidad automático sobre todas las páginas
- Limpieza de errores menores
¿Qué es optimizar Web Vitals?
¿Te ha pasado alguna vez desde el móvil que vas a hacer click cuando de repente el sitio web termina de cargar y resulta que le has dado a otro elemento?
Pues cosas como esta son lo que «miden» los nuevos indicadores conocidos popularmente cómo «Web Vitals», experiencia de usuario.
El nivel de optimización al que se puede llegar depende mucho cómo la web está construida, y de qué manera permite modificaciones. Hay plantillas que directamente están tan sobrecargadas y mal planteadas, que el trabajo es a veces superior al de re-hacer la web entera. Web vitals en el caso de CMS, está íntimamente relacionado con el template. A template más lijero, mejor usabilidad.
Cada vez son más importantes estos indicadores para Google, la experiencia del usuario utilizando tu página web debe ser óptima. La época de los sliders ya pasó.
Largest content paintfull: significa que tienes elementos que tardan demasiado en cargar.
Cumulative layout shift: lo que comentábamos del movimiento de los elementos al cargar y la probabilidad de hacer clics erróneos sin ir más lejos.
Para optimizar «web vitals» los ajustes y modificaciones, son muy variadas y dependen en cada sitio web.
¿Cuanto cuesta y cuanto se tarda?
Coste: 379 €. Contacta con nosotros.
Entregado 1-3 días, depende de la página web, se entrega lo antes posible.
Webs ultra optimizadas hasta la fecha
Incontables.
Comprobación y análisis de páginas web
Se usarán las mismas herramientas EXTERNAS que al inicio para verificar las mejoras.
Entre ellas, Google Page Insights, aunque da valores +/- 30. Recomendamos ahora mismo usar GTMetrix, y de Google Page Speed sólo comprobar web vitals.
👉 26 herramientas para testear una página web
¿Con que plataformas es compatible la optimización?
WordPress, Prestashop, Drupal
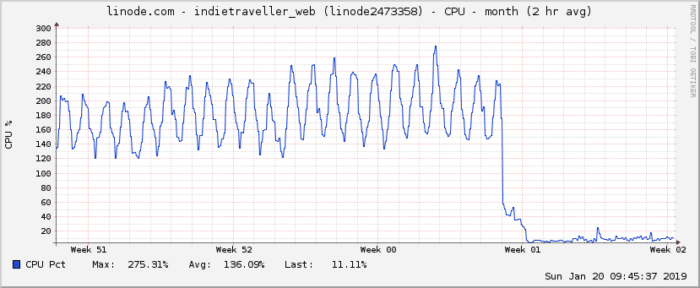
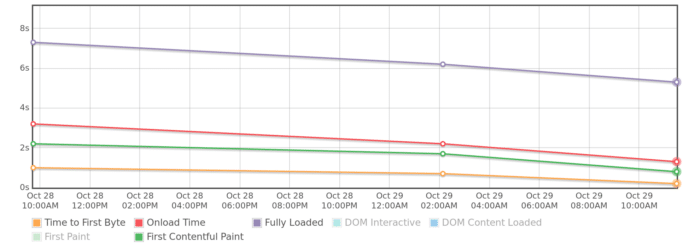
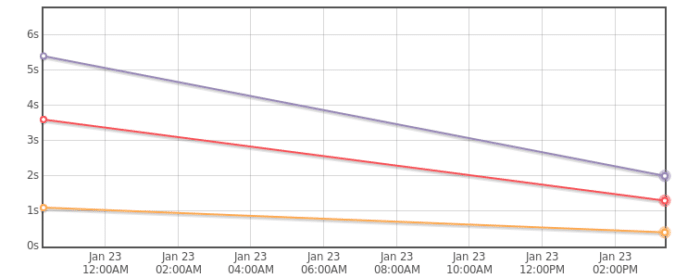
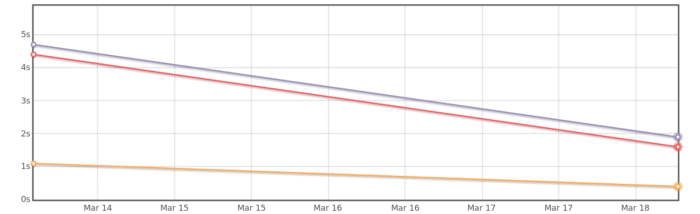
Ejemplos optimizaciones anteriores
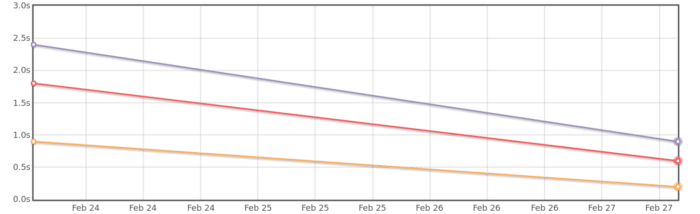
Las optimizaciones constan de una parte de servidor (lo que reflejan estos graficos) y la parte de cliente, lo que ves en el navegador y reflejan mejor herramientas cómo GTMetrix o Google Pagespeed.

maquimakeup.com – Cachés, configuración de servidor, versión de Php

espinner.net – Configuración de la base de datos

joyeriasergell.com – Hay un par de plugins que eran imprescindibles, y las mejoras de la parte del servidor fueron progresivamente bajando la carga.

banker-house.com – La optimización tradicional: limpieza de bases de datos, caché, configuración del servidor, unificación de recursos, optimización de imágenes.

sexshoupboudoir.es – Optimización General Prestashop
Los trabajos para acelerar la velocidad de carga afectarán a todo el sitio, no se optimiza página por página y es totalmente seguro, en cualquier caso realizamos copias de seguridad antes de hacer ningún cambio. Muchos clientes sólo piden optimizar Google Page Speed, aunque Page Speed no es muy fiable a la hora de dar sus puntuaciones. Si haces más de un análisis verás q los resultados pueden variar +/- 30 en muchos casos, pero igualmente siempre te da buenos consejos y oportunidades para mejorar tu página web. Esta última frase se ha quedado un poco anticuada y Page Speed ya ha mejorado mucho.
¿Cómo se optimiza una página web?
A continuación encontrarás todo el contenido que había en optimizandowp.com, se ha quedado un poco anticuado pero si tienes ganas de aprender como realizar una optimización de tu sitio web puedes seguirlo paso a paso.
El proceso de optimizar un WordPress, un Prestashop o cualquier sitio web se puede dividir en 2 partes:
Primera Parte (común en todas las instalaciones de cualquier CMS o sitio web)
Una primera parte que es común en cualquier optimización web, sería la minificación de recursos, instalar un plugin de cache, modificar un poco htaccess, etc… Esta parte es la que tratamos en esta web. Probablemente te da igual la segunda parte, porqué si sigues todos mis consejos, y utilizando bien el caché, cualquier página acabará sirviéndose de un html cacheado, sin tocar base de datos, ni php ni nada más. Apache o Nginx y html, con lo que nos dará igual si tienes una base de datos terriblemente llena de datos temporales, o estás usando Php 5. Aunque cuando uses el administrador de tu CMS o visites la web estando loggeado no disfrutarás de las ventajas del caché. Un administrador de CMS lento también es bastante odioso. Así que te recomiendo mirar también la segunda parte.
Segunda Parte (dedicada a cada web específica)
La parte más específica se basa exclusivamente en el diagnóstico de cada página web y los cuellos de botella identificados. A veces el uso excesivo de plugins o módulos o componentes de terceros, otras veces es simplemente la base de datos. Cómo decía en la parte uno, esta parte afectará sobretodo a la versión «no cacheada» de tu página web. Si no haces esta parte y tu administrador de WP va lento, seguirá lento. De igual forma si se visitan páginas no cacheadas o cada vez que purgues la caché volverá todo a ser tan lento como el primer día. Así que ya que estamos te animo a tratar de diagnosticar los problemas concretos de tu página web.
¿Por qué mejorar la velocidad de tu sitio web?
Cómo ya sabrás es beneficioso tanto para el SEO, cómo para la experiencia que tengan los usuarios. Si tu página carga en menos de 2 segundos, tampoco notarás nada, pero si está tardando más de 4 segundos, ¡Vas a flipar con el cambio!
¿Por dónde empezar a mejorar la velocidad de WP?
Para optimizar WordPress simplemente sigue todos los consejos y trucos que te doy en esta página (por orden o no). Si todo esto te suena a chino, ponte en contacto con Php Ninja para que realicen la optimización de tu WordPress.
Instala el plugin WP Fav, y usa este token zmFQBzUIWzIX0Q38t7fXwA1RMJKdge para descargar todoslos plugins de golpe.
Después, checkea (y haz capturas!) la velocidad de tu página web desde:
- Google Page Speed
- GtMetrix
- Pingdom
- Qualys SSL Labs (este es para testear tu configuración SSL) se nos va un poco del tema, ya que va de métodos de encriptación soportados por tu servidor, pero también te lo dejo por aquí
Con estos 3 servicios ya tendrás una idea clara de porqué tu web va lenta. Apúntate o simplemente deja abiertas las pestañas para consultarlas más tarde.
Continúa instalando un par de plugins:
- Instala el Plugin Query Monitor nos mostrará los tiempos de carga desglosados, cualquier item que conste cómo más de 0,90 segundos hay que optimizarla. Aunque realmente sirve sólo para diagnosticar si hay algún problema con la base de datos. Si ves un número alto de querys o consultas, o un tiempo excesivo, es que hay problemas con la base de datos.
IMPORTANTE: Desactiva estos plugins después de recoger los datos. No te interesa que estén activos siempre.
Con estos plugins y diagnósticos ya tendremos TODA la información que necesitamos para acelerar y aumentar la velocidad de carga de tu WordPress.
Optimizar las imágenes de WordPress es muy importante
Si tus imágenes no están optimizadas y pesan más de por ejemplo 150Kb, te avanzo que tus usuarios no visitan tu página web si no que la sufren, sobretodo si la visitan desde un móvil. Piensa en la velocidad de internet en un móvil, y ahora piensa en descargar una imagen de 1Mb.
Cuando hablamos de optimizar imágenes aquí simplemente me refiero al peso en Kb o Mb de las imágenes, nada de ALTs, captions o titles. Eso es para otro artículo y no afecta en absoluto a la velocidad. Optimizar imágenes puede resultar en un aumento significativo de la velocidad, sobretodo si usas cantidad de imágenes en tu página web.
Por supuesto, el tamaño de imágenes también afecta mucho al rendimiento de WooCommerce, cada producto está relacionado con unas cuantas imágenes, y mejor que tengas unos cuantos productos. Ya que woocommerce es un plugin de WordPress, la optimización de imágenes también vale para sitios web con Woocommerce.
En este artículo diferenciaremos entre peso y tamaño. El peso se mide en Kb o Mb, el tamaño en píxeles de ancho x píxeles de alto.
Qué tener en cuenta para optimizar imágenes en WordPress
- Dónde se usa cada imagen
- Peso en Kb o Mb de la imagen
El primer punto es de sentido común, no uses una imagen de 2000x2000px para un elemento que se mostrará en 150×150 por ejemplo.
El segundo punto realmente es el importante, porque si estás usando una imagen de 2000×2000 pero pesa 50Kb, está todo bien, no es lo ideal, ya que al final resulta en una imagen de 150×150 pero cómo pesa poco, la velocidad de carga será buena.
Cómo optimizar el peso de la imagen en Wp
Hay que reducir su peso. Deberías tratar de usar imágenes que siempre estén por debajo de los 200Kb o 150Kb o cuanto menos mejor. No importa si tu imagen es 2000×2000 pero pesa 50Kb. Todo ok con los 50Kb. Si estás usando imágenes de 1Mb corre a solucionarlo!
Hay varios servicios para comprimir imágenes wordpress, prueba kraken.io pero la verdad que si puedes usar una aplicación cómo Photoshop, mejor que mejor.
La mayoria de servicios o plugins lo único que hacen es comprimir las imágenes pero no cambian su tamaño.
Entonces para optimizar las imágenes:
- Descarga las imágenes más pesadas de tu WordPress
- Ábrelas desde photoshop y ajusta el tamaño, si puede ser que sea exactamente igual que el del elemento html que mostrará la imagen
- Guarda la imagen en PNG si necesitas fondo transparente o JPEG
- Si usas JPEG, puedes bajar la calidad para que pese menos. Añade filtro de desenfocado para que no se vean los píxels.
Por ahora no he encontrado forma automática de realizar estos cambios de tamaño. Lo ideal sería cambiar tamaño y luego comprimir las imágenes con servicios o aplicaciones que puedas bajarte.
Otra opción que puede servirte para comprimir imágenes y reducir peso es Kraken.io pero como te decía, nada reduce más el peso que ajustar el tamaño (ancho y alto en píxeles) de la imagen original.
Plugins para optimizar imágenes en WordPress
- Instala el plugin Smush: lo malo es que hay que hacerlo por lotes si no tienes la versión Premium. No es que me encante este plugin pero es el único que va archivo por archivo optimizando y comprimiendo.
- Imagify
- Cualquier otro plugin de optimización de imágenes
Estoy desarrollando un plugin para hacer esto mucho más fácil. Pronto más información.
Formato webp
El formato de última generación webp lo desconozco un poco, a Google parece gustarle, pero no he podido comprobar su mejora usando PNG/JPG frente a Webp. Además no todos los navegadores lo soportan así que prefiero las soluciones que valen para todos los dispositivos, navegadores y páginas. Por ahora no le daría más importancia. Si has usado este formato, por favor deja un comentario con tu opinión.
Pospón la carga de imágenes que no aparecen en pantalla
Una vez todos los archivos de imágenes han sido optimizados, podrías instalar el plugin a3 Lazy load para que no se carguen las imágenes hasta que el visitante no haya hecho scroll hasta su posición.
Optimizar Videos
Cuantos menos videos mejor en tu propio servidor, mejor : ) Intenta cargar todos tus videos en una plataforma como Youtube o Vimeo e insertarlos.
Resumen para optimizar imágenes:
- Empieza por las imágenes más pesadas de tu página web, continua con las siguientes.
- Reduce su tamaño (alto y ancho) manualmente (por ahora)
- Comprime las imágenes con servicios externos, aplicaciones para windows, mac o linux, o simplemente usando el plugin smush.
Si estábas usando imágenes de más de 200Kb, con este cambio ya verás una mejora brutal, sobretodo visitando tu página desde un móvil.
¿Qué partes del servidor influyen en la velocidad de WordPress?
- Nacionalidad del hosting: Cuanto más cerca esté la IP del servidor a la de nuestros visitantes mejor
- Configuración del hosting: Un servidor compartido siempre será más lento que uno dedicado. Nginx es más rápido que Apache. Habilitar compresion gZip en WordPress
- Php: Las últimas versiones son mas rápidas
- Base de datos: Una base de datos SQL sin caché o llena de datos temporales y residuales hacen que la página web vaya lenta.
- Configuración de Apache (a través de .htaccess): Algunos microsegundos podemos rascar modificando .htaccess
Cómo reducir los tiempos de respuesta del servidor (TTFB)
TTFB significa Time to first Byte (tiempo en recibir el primer byte desde el servidor). Aquí influye la nacionalidad del hosting y su configuración, pero también puede ser que el hosting esté perfecto y el problema sea nuestro PHP y su relación con la base de datos SQL.
Aumentar memoria WordPress no es una solución a menos que tengas disponible muy poca memoria RAM en el servidor, no hay ningún hosting popular que requiera de aumentar (al menos de forma permanente el tamaño de la memoria) la memoria para mejorar la velocidad de WordPress. A parte de que pueden intentar cobrarte por ello. Otra cosa es que temporalmente necesites aumentar la memoria, al no ser permanente, adelante.
Para reducir el tiempo de respuesta del servidor hay que hacer 3 cosas:
Haz la prueba, carga un archivo pagespeed.html (vacío da igual) en el FTP. Desde Page Speed Insights comprueba la velocidad http://www.tudomini.com/pagespeed.html si consigues un 100/100 analizando este página html, pero consigues algo inferior a los 60/100 cuando compruebas tu página, el problema no es el hosting, es tu php-mysql.
WordPress usando PHP versión 7 o superior
Setea php 7 (7.3) si está disponible en tu hosting. A través de cpanel o la herramienta que usen.
Optimizar base de datos WordPress
Si no tienes acceso a la configuración de mysql (mysql.cnf) del servidor, envia un email a tu hosting pidiendo estos cambios en la configuración. No siempre es posible, pero pruébalo.
Cambios en la configuración de mysql.cnf:
query_cache_limit = 128K query_cache_size = 32M query_cache_type = ON table_open_cache = 1000 read_buffer_size = 2M read_rnd_buffer_size = 1M thread_cache_size = 80 join_buffer_size = 2M sort_buffer_size = 2M max_connections = 400 tmp_table_size = 32M max_heap_table_size = 32M table_definition_cache = 1000 performance_schema = OFF
Instala el plugin DB optimizer para limpiar base de datos. Haz una copia de seguridad de la base de datos antes. Borra todos los datos temporales que puedas. Si hace tiempo que tu web está activa es muy posible que la base de datos haya quedado llena de datos residuales o huérfanos.
Evitar Redirecciones
Usa redirectdetective.com para comprobar las redirecciones en tu servidor. Máximo 1 redirección. Aquí no estamos hablando de redirecciones que se dan por el plugin redirection o direcciones que has redirigido desde entradas antiguas que has redirigido a páginas nuevas. Las redirecciones a evitar son las siguientes:
- De http a https
- De dominio.com a www.dominio.com
Si por ejemplo estás usando https://www.dominio.com cómo canónica, el peor caso seria cuando el usuario introduce en el navegador simplemente «dominio.com». Ya que habrá 2 redirecciones extra. Eso sin contar las redirecciones posteriores, a contenido nuevo, a idioma, …
Para optimizar redirecciones en WordPress vía .htaccess (teniendo en cuenta que quieres usar la versión https://www.dominio.com cómo principal, redirigiendo la ruta sin www y sin https o alguna de las dos.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} !^www\.example\.com$ [NC]
RewriteRule ^(.*)$ https://www.example.com/$1 [L,R=301]
</IfModule>
Cambios en htaccess para habilitar la compresión de las respuesta del servidor
Copia y pega lo siguiente en tu archivo .htaccess para activar compresión gzip
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
¿Qué cambios podemos hacer para optimizar nuestra plantilla de WordPress?
Empezamos por la plantilla así te doy las malas notícias primero. Las plantillas premium son las peores de todas en cuanto a rendimiento. Incluyen un arsenal de componentes que pocas veces se usan al 100%, pero el CSS i JS se carga igual.
Por otro lado, son malas noticias porqué hacer cambios en una plantilla nunca es buena idea ya que con cualquier actualización del tema, tus cambios desaparecerán.
Qué podríamos hacer? duplicar la plantilla, cambiarle el nombre para que no se actualice jamás y hacer nuestros cambios en esta nueva plantilla. Aunque claro, no recibirás actualizaciones. No sé hasta que punto puede afectarte, aunque muchas veces da absolutamente igual. Por temas de seguridad siempre son más problemáticos los plugins que la plantilla, pero estas plantillas a veces incluyen plugins… Intenta usar plantillas lo más simple posibles y aprende algo de html y css para customizarlas. Esto sería lo ideal.
Comento todo esto antes de entrar en los puntos que sugiere Google, ya que usando una plantilla de estas, podemos hacer bien poco : (.
Describo los cambios a realizar por si estás usando una plantilla propia o vas a clonar el template y modificarlo.
Si estás usando una plantilla premium o compleja, poco podremos hacer para optimizar la plantilla de WordPress si tienes pocos conocimientos de html / css / javascript / php. Si es así, simplemente pasa al siguiente punto desde el menú, no pasa nada, la velocidad de tu WordPress aumentará igualmente.
Por otro lado, tampoco recomiendo los plugins para construir contenido como DIVI, WP Bakery o elementor. Añaden un montón de elementos innecesarios. Te suena lo de «Reducir elementos del DOM?» Pues eso, imposible con estos plugins.
Elimina los recursos y prioriza el contenido visible
Qué significa? Que estás cargando todo el Javascript y CSS en el <head>.
Idealmente, para optimizar la carga de CSS sería así:
- Carga un CSS por página
- Cada archivo CSS de cada página dividelo en 2. pagina-top.css pagina-footer.css
Esto sería lo ideal, me encantaría tener tiempo para desarrollar un plugin que hiciera justamente eso, ahora mismo no hay nada, y hacer esto es practicamente imposible a menos que hayas escrito tu mismo todo el CSS.
¿Que podemos hacer? Tenemos que mover las referencias a los archivos Javascript al pie de la página. Por ahora nada, lo dejamos para la sección de «caché».
Elimina CSS sin usar
Un poco lo mismo que el anterior punto. No hay forma segura de eliminar este css que no se usa, ya que lo que no se usa en la primera página puede usarse en otra página, o podríamos estar borrando unas líneas que parece que no se usan pero resulta que hay un javascript que en un momento determinado hace aparecer un elemento, de forma que si usamos el inspector de google (Coverage) nos dirá que unas líneas no se usan porqué desconoce el elemento que se cargará más adelante en tiempo real …
Lo mismo, me encantaría tener tiempo para desarrollar un plugin para realizar justo esto.
Minimiza el trabajo del hilo principal
Aquí está hablando de Javascript. Tanto el JS que carga el tema cómo el que se carga a través de plugins o componentes externos. Intenta reducir el número de estos componentes externos.
Elimina los recursos que bloqueen el renderizado
Para quitar el javascript que bloquea la visualizacion de contenido wordpress, necesitamos mover el Javascript al pie de la página para que justamente se cargue al final y no bloquee la carga de CSS y el renderizado.
Fuentes / Google Fonts
No uses más de dos fuentes de Google. Y si lo haces asegúrate que en la misma petición se cargan las 2 fuentes.
Revisa el código fuente HTML de tu página y busca «google», si encuentras que las diferentes fuentes se cargan en líneas diferentes, hay que solucionarlo. El archivo css también puede estar llamando a google fonts con los @import. Revisa el código fuente html y los archivos css en busca de llamadas a [dominio de google].
Lo mejor sería sacar las llamadas de dentro del CSS, o el functions.php, y meterlas a mano en el header.php de tu tema. No hace falta un plugin para esto, copiar y pegar.
Reducir elementos del DOM
Este problema lo tendrás si usas plantillas complejas o premium y no podrás hacer nada para evitarlo. Cambiar de plantilla por una con menos sliders*, es lo único.
La plantilla es la parte que menos podremos optimizar sin conocimientos mínimos de programación web. Pero no pasa nada, todo lo demás si que podremos.
Modificar el archivo functions.php de nuestra plantilla
4 cosas que puedes copiar y pegar en tu functions.php
/* Mover Scripts del header al footer */
function move_scripts_from_head_to_footer() {
remove_action( 'wp_head', 'wp_print_scripts' );
remove_action( 'wp_head', 'wp_print_head_scripts', 9 );
remove_action( 'wp_head', 'wp_enqueue_scripts', 1 );
remove_action( 'wp_head', 'wp_enqueue_style', 1 );
add_action( 'wp_footer', 'wp_print_scripts', 5);
add_action( 'wp_footer', 'wp_print_head_scripts', 5);
add_action( 'wp_footer', 'wp_enqueue_scripts', 5);
add_action( 'wp_footer', 'wp_enqueue_style', 5);
}
add_action('wp_enqueue_scripts', 'move_scripts_from_head_to_footer');
Otra cosa que me gusta hacer es borrar los metas innecesarios de WP y desactivar jQuery Migrate. Además de que exponen demasiada información sobre nuestro WordPress son innecesarios:
//Eliminar jQuery Migrate si no lo estás usando
function remove_jquery_migrate( $scripts ) {
if ( ! is_admin() && isset( $scripts->registered['jquery'] ) ) {
$script = $scripts->registered['jquery'];
if ( $script->deps ) { // Check whether the script has any dependencies
$script->deps = array_diff( $script->deps, array( 'jquery-migrate' ) );
}
}
}
add_action( 'wp_default_scripts', 'remove_jquery_migrate' );
// Borrar metas innecesarios como wp_generator y demás
function remove_headlinks() {
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'start_post_rel_link' );
remove_action( 'wp_head', 'index_rel_link' );
remove_action( 'wp_head', 'wp_shortlink_wp_head' );
remove_action( 'wp_head', 'adjacent_posts_rel_link' );
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );
remove_action( 'wp_head', 'parent_post_rel_link' );
remove_action( 'wp_head', 'feed_links', 2 );
remove_action( 'wp_head', 'feed_links_extra', 3 );
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
//remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_action( 'template_redirect', 'rest_output_link_header', 11 );
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
remove_action( 'template_redirect', 'rest_output_link_header', 11 );
}
add_action( 'init', 'remove_headlinks' );
Y estos últimos con mucho cuidado, es posible que rompan algo así que después de pegarlo, revisa tu página sin cache.
Al añadir el atributo defer el archivo se descarga de forma asíncrona, en paralelo con el análisis HTML, y además su ejecución se retrasa hasta después de que se haya interpretado el HTML. No hay bloqueo en el renderizado HTML. El orden en el que aparece cada script en el documento se mantiene.
Otro atributo es async, pero con «defer» ya tenemos suficiente en este caso.
/* Añade los atributos async defer a todos tus scripts js */
add_filter( 'script_loader_tag', 'regal_tag', 10, 3 );
function regal_tag( $tag, $handle, $src ) {
if ( $handle !== 'stripe' ) {
return $tag;
}
return "<script src='$src' defer></script>";
}
Instalar caché para WordPress
Esta es mi parte favorita de cualquier optimización WordPress porqué es donde se consigue la mayor mejora. Cache e imágenes optimizadas, realmente ya consigues 70% de la mejora. Simple Caché es el plugin que vamos a usar. He probado todos, y me quedo con simple Cache.
El caché lo instalas, lo configuras y te olvidas. Lo único que vas a usar de vez en cuando es el botón para limpiar o borrar caché. Ya que hay veces que harás cambios pero no los verás reflejados en la parte pública de tu WordPress. Hay varios plugins buenos para cachear el contenido, de pago te recomendaría WP Fastest Cache, gratuíto te recomiendo Simple Cache. Si podemos permitirnos el WP Fastest Cache premium, nos ayudará también a limpiar base de datos y optimizar imágenes, dos plugins más que nos sacamos de encima. Pero con Simple Cache y Auto Optimize que instalamos en la sección «minificar», tenemos todo lo que necesitamos.
Nuestra página web WordPress quedará con Simple cache + Auto Optimize, que son gratuítos y fáciles de configurar, todo lo que necesitamos para optimizar WordPress.
El mejor plugin cache WordPress
Nota: El mejor plugin de caché y optimización para WordPress, que hayamos probado, es sin duda WP Rocket, pero si no quieres contratar un plan (te lo regalamos) ni quieres comprar el plugin, puedes utilizar Simple Cache, más simple pero gratuíto.
En este artículo hablaré de cómo configurar Simple caché, si compras el premium de WP Fastest Cache verás que las opciones son similares. Simple cache es el mejor de los gratuítos porqué no hace nada más que cachear. Genera archivos estáticos HTML. La combinación de Simple cache + Auto Optimize hará volar tu página web.
Para configurar Auto Optimize vuelve a la sección de minificar.
Configurar Simple Cache
Después de instalar y activar el plugin, en Ajustes > Simple caché podremos empezar a configurar el plugin de cache. Lo primero, activa el modo avanzado.
Después de activarlo deberíamos ver lo siguiente. Activar almacenamiento en Caché de las páginas márcalo cuando tengas tus contenidos listos, si no estarás peleándote con los cachés para ver los cambios que vas haciendo. Si ya lo tienes todo, dále a activar.
URL(s) de excepción
Esto son las páginas que no queremos que sean estáticas (que no se cacheen). Si estás usando Woocommerce aquí deberías añadir las URLs de la página de registro, la del carrito y la página de checkout. Si no, se cachearán también y los cambios en el carrito no se verán reflejados. O peor aún, todo el mundo verá el carrito del primer usuario porqué será el que se ha guardado en caché.
Activa la compresión Gzip. Ya hemos activado Gzip en la sección de servidor, aquí lo que hará es guardar los archivos html comprimidos con gzip directamente. Si después de activarlo ves carácteres extraños en la pantalla del navegador, desactiva la opción, tu servidor no tiene habilitado el módulo de php Gzip.
Le damos a guardar y listo. Ya tenemos caché en marcha.
Optimizar aún más el caché de tu WordPress
El mejor truco para tu cache, es este, lo he visto en NINGUNA guía de optimización, espero que se propague porqué es de lo mejor que hay.
Abre tu .htaccess y pega lo siguiente:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{DOCUMENT_ROOT}/wp-content/cache/simple-cache/%{HTTP_HOST}/$1/index.html -f
RewriteRule (.*) %{DOCUMENT_ROOT}/wp-content/cache/simple-cache/%{HTTP_HOST}/$1/index.html [L]
RewriteCond %{DOCUMENT_ROOT}/wp-content/cache/simple-cache/%{HTTP_HOST}/$1/index.gzip.html -f
RewriteRule (.*) %{DOCUMENT_ROOT}/wp-content/cache/simple-cache/%{HTTP_HOST}/$1/index.gzip.html [L]
</IfModule>
Lo que hace es: Si existe el archivo .html (generado por Simple Cache) sírvelo directamente. No pasará ni por Php, ni por WordPress ni hará ninguna consulta a tu base de datos. Todo el rato cuento que Apache es tu servidor http, pero también se puede hacer lo mismo usando Nginx, es sólo una redirección.
Si estás usando otro Plugin para caché puedes usar estas mismas líneas, sólo asegúrate de modificar la ruta y las terminaciones de los archivos index.
Limpiar cache WordPress
De vez en cuando es posible que necesites limpiar la caché de wp, sobretodo porqué no ves los cambios que has hecho desde el administrador en la parte pública, tienes 2 formas:
- Directamente en la barra superior debería aparecer un link cómo «Purgar la caché»
- Vía Plugin: accede al administrador de WordPress > Ajustes > Simple caché, arriba verás la segunda pestaña que dice borrar caché, le damos al botón de borrar caché y listo.
- Si no puedes hacerlo vía plugin, es que tienes un problema de permisos de archivos en el FTP. Tendrás que entrar en el FTP y borrar todo el contenido de la carpeta [ ] manualmente.
Caché del navegador
Hasta ahora hemos hablado de caché del lado servidor. Para aprovechar el almacenamiento en cache del navegador en WordPress, no instales otro plugin, simplemente copia y pega esto en tu archivo .htaccess.
##EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ## #cache-control # 1 Month for most static assets <filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
Esto está marcando el tiempo que los objetos deben quedar en caché. Recuerda que si pones tiempos largos cómo 1 año, aunque hagas cambios en tu página un visitante recurrente no los verá, porqué su navegador mantendrá en caché los contenidos.
Si has hecho cambios desde el administrador y los cambios en el contenido o las páginas no se reflejan en la página web pública, acuérdate que es por culpa del caché. Toca limpiar caché de WordPress y a veces también del navegador.
Minificar y unificar archivos de CSS y JavaScript
Minificar suena bastante mal, pero minimizar tampoco me suena bien. Minificar bien del techno verbo minify in english.
En cualquier caso, los navegadores no necesitan que tus archivos sean legibles, es decir, si eliminamos todos los espacios en blanco, será muy incómodo para trabajar pero a los navegadores les da absolutamente igual. Reduciendo longitud del contenido de los archivos, reduces byte, reduces transferencia, aumentas velocidad.
Minificar es justamente eso, sacar todo lo que no aporta pero amplia el tamaño, cómo los espacios en blanco y saltos de línea. Lo mismo para CSS que para Javascript.
Tampoco es bueno separar el CSS o JS en varios archivos, ya que eso significa n peticiones del navegador a tu servidor. Para optimizar CSS, hay que juntar todos los archivos CSS en un solo, mucho mejor. Eso es unificar o concatenar archivos. Lo mismo para el Javascript, un sólo archivo .js es lo ideal. Para optimizar la entrega de recursos cómo CSS o JS simplemente hay que hacer esto, minificar y unificar. Al menos la teoria ya la tienes, juntar archivos y borrar espacios y saltos de línea innecesarios (hablando en plata).
He probado casi todos los plugins existentes y me quedo con Auto Optimize.
Instalar y configurar Auto Optimize
Problemas al unificar y minificar Javascript
CSS no suele dar problemas, pero si que es posible que tengamos problemas al unificar archivos de JS, ya que el orden en que se cargan es importante, y ningún plugin tiene eso en cuenta porque casi significaría entender primero las líneas de Javascript. Se podría llegar a construir un plugin para realizar esta tarea automaticamente, pero por ahora no hay nada hecho y estable. Si una función de Javascript está llamando a otra que se carga más tarde, resultará en un bonito error en nuestra consola. Así que si estamos usando plantillas de otros, es posible que no podamos unificar todo el JS en un sólo archivo, dejaremos archivos.js separados pero siempre minificados.
Las opciones que verás activadas en las capturas, hacen referencia a la configuración más segura. No hay problema en activar las demás opciones (sobretodo las de javascript) si ves que algo se rompe o aparecen errores en la consola del navegador simplemente vuelve atrás y desactiva las opciones.
Optimizar CSS: Minificar y unificar archivos CSS
Auto Optimize nos ayudará a unificar todos los archivos CSS, incrustar imágenes pequeñas (menos peticiones desde el navegador al servidor) y a optimizar y minificar el código CSS.
Optimizar JavaScript: Minificar y unificar archivos JS
Con Javascript Auto Optimize también es de gran ayuda. ¡Ojo! el javascript puede romperse. Activa las opciones de Optimizar el código Javascript y unificar archivos JS si ves que la página se rompe o aparecen errores en la consola del navegador.
Optimizar / minificar HTML
Optimizar Google Fonts y quitar emojis
Prueba antes la opción Combinar y cargar las fuentes asíncronamente con webfont.js, si te da problemas o algo se rompe en tu página, vuelve a la opción anterior.
Guardar copias estáticas y minificar archivos excluidos
Con esto ya tendríamos la entrega de recursos CSS y Javascript optimizados.
Optimizar WordPress para móviles
Tenemos 3 formas de optimizar nuestro WordPress para móviles.
Automático
- Instala el plugin AMP (Accelerated Mobile Pages). Se creará una versión diferente de tu página web para móviles. No me acaba de gustar mucho porqué cedes todo el control, pero por lo que parece en páginas webs de contenido simple, funciona bien. Selecciona la opción que rompa menos tu diseño y tu página web en general.
Semi Automático
- Instala plugin WP touch: Crea una versión paralela exclusivamente para tus visitantes que usan móvil.
Manual
Lo más adecuado, para no perder control sobre lo que se muestra o no en la versión para móviles, es esconder vía CSS los elementos más pesados.
@media only screen and (max-width: 720px) { // Pantallas con un ancho máximo de 720px (las reglas de dentro afectarán sólo a estos dispositivos)
.mobile-hidden{
display: none !important;
}
}
Ahora podemos añadir esta clase «mobile-hidden» en cualquier elemento que tengamos en nuestra página, para que de esta forma no se cargue en móviles.
Si no podemos acceder y modificar las clases de los elementos. Lo aplicaremos uno a uno, usando el inspector del navegador.
Es necesario usar la id o clase de tus elementos. Usa el inspector para seleccionar el elemento, copia su clase o id (mejor que sea única) y pégalo en el css cómo en el siguiente ejemplo. Cada elemento de HTML puede tener atributo class= o atributo id=. Cuando es id= en tu css debe quedar como #LaIdDelElemento, en este caso por ejemplo #content, si es clase, va precedida de un punto. En este caso podría ser .header-area. Esto varía con cada página web. No siempre son las mismas ids ni clases, tienes que ver que elementos quieres esconder, y luego copiar su id o clase directamente en la hoja de css.
@media only screen and (max-width: 720px) { // Pantallas con un ancho máximo de 720px (las reglas de dentro afectarán sólo a estos dispositivos)
#homeslider{
display: none !important;
}
video {
display: none !important;
}
img { // este no te lo recomiendo pero lo pongo cómo referencia. Esconderás todas las imágenes en la versión móvil.
display: none !important;
}
}
En WordPress puedes modificar el archivo CSS desde Apariencia > editor de Temas, y buscando style.css en el menú lateral derecho.
¿Cómo hacer que el móvil vaya mas rápido?
Para hacer que el móvil cargue más rápido y tu página web esté optimizada para móviles, no uses contenido que carga lento en móviles : ) Olvídate de Videos, chats, juegos, Sliders, imágenes de 1 Mb … Muy importante mantener imágenes optimizadas y de poco peso, y seguir los consejos manuales anteriores para esconder todo este tipo de contenidos.
Test de optimización para móviles
Puedes usar cualquier de los servicios externos de análisis para testear tu sitio en móviles, aunque la mejor prueba la realizarás desde tu móvil sin usar WIFI, usa directamente tu conexión 3G, 4G o 5G.
Los mejores Plugins para optimizar WordPress
Listado de todos los plugins que se han mencionado en todas las secciones. Descarga todos estos plugins de golpe usando el plugin WP Fav.
Utiliza el token: zmFQBzUIWzIX0Q38t7fXwA1RMJKdge
Diagnósticos
- Query Monitor: Completa revisión de los tiempos de carga desglosado
- P3 Profiler: Identificar plugins pesados
Plugin Optimizar Imágenes
- Smush
Plugin Minificar CSS / JS
- Auto optimize
Plugin Cache
- Simple cache
Plugin para limpiar base de datos
- DB optimizer
Plugin Móviles
- AMP
- WP Touch
Otras utilidades que hemos usado
- Google Page Speed
- GtMetrix
- Pingdom
- Qualys SSL Labs (este es para testear tu configuración SSL) se nos va un poco del tema, ya que va de métodos de encriptación soportados por tu servidor, pero también te lo dejo por aquí
- Kraken.io para optimizar imágenes
6 consejos para reducir los tiempos de respuesta del servidor (TTFB) en WordPress
La velocidad de su lugar de wordpress juega un papel esencial en su experiencia de usuario (UX), como en su optimización de buscadores (SEO). Si sus páginas tienen tiempos de carga lentos, no solo puede afectar su clasificación, sino asimismo puede caer en picado sus tasas de conversión.
Una de las mejores maneras de progresar los tiempos de contestación del servidor en su lugar de wordpress es centrarse en reducir el tiempo hasta el primer byte (TTFB). Esto puede asistir a asegurar que su lugar se cargue en los navegadores de los visitantes lo más veloz posible, lo que hace que sea menos probable que lo abandonen.
En esta publicación, vamos a explicar qué es TTFB y por qué es esencial. y de qué forma ejecutar una prueba TTFB en su lugar. Entonces, analizaremos 6 consejos clave que puede emplear para reducir los tiempos de contestación del servidor (TTFB) en wordpress. ¡Empecemos!
¿Qué es TTFB? ⏱
TTFB, que como mentamos previamente es la abreviatura de ‘Tiempo hasta el primer byte’, se refiere a la cantidad de tiempo que tarda un navegador en percibir el primer byte de datos desde el servidor de un sitio. En otras palabras, esta medida mide la capacidad de contestación de un servidor web una vez que se efectúa una petición HTTP desde el navegador de un usuario.
Cuanto más veloz sea el TTFB de su lugar web, mejor. Esto quiere decir que los recursos y datos de su lugar se van a cargar en los navegadores de los visitantes más de manera rápida.
TTFB se compone de 3 partes principales:
En última instancia, el tiempo que se tarda en llenar todas y cada una estas fases forma el TTFB. Más adelante en esta publicación, discutiremos de qué manera ejecutar una prueba TTFB. No obstante, como regla general, un buen TTFB está entre 200 milisegundos (ms) y 500 ms, si bien lo idóneo es que esté bajo los 100 ms.
El TTFB para un un lugar determinado depende de una extensa pluralidad de factores. Por poner un ejemplo, si tiene un sitio grande y complejo, puede aguardar un TTFB más largo que el que podría ver con un weblog básico.
¿Por qué es esencial TTFB para su lugar de wordpress? ⚡
Cuando se trata de optimar el sitio y suministrar una experiencia de usuario positiva, la velocidad del lugar es de máxima importancia. No obstante, si nota que el desempeño de su sitio está sufriendo, podría deberse a un TTFB innecesariamente largo.
Cuanto más largo sea el TTFB, más tiempo deberán aguardar los visitantes de su lugar a fin de que sus navegadores muestren sus páginas. Esto puede producir frustración e inclusive persuadir a los usuarios de que abandonen su sitio y vayan a uno de sus contendientes.
Además, un sitio web lento puede obstruir su SEO. Google estima que la velocidad de la página es una señal de clasificación vital. Por ende, si su lugar tarda demasiado en cargarse, corre el peligro de perder su situación en las páginas de resultados del motor de busca (SERP).
Es esencial tener en consideración que TTFB no es homónimo de velocidad del lugar web. Más bien, es una medida de la capacidad de contestación. No obstante, todas y cada una de las métricas de velocidad y desempeño son relevantes para su sitio. Si bien existen algunos debates sobre si TTFB verdaderamente importa, o hasta qué punto es esencial, mejorarlo solo puede asistir a su lugar.
También hay un puñado de otros beneficios que se derivan de reducir el TTFB. No solo puede progresar la experiencia de navegación de sus visitantes, sino asimismo puede acrecentar sus tasas de participación y retención.
Cómo efectuar una prueba TTFB en su lugar de wordpress 🛠️
Antes de discutir de qué manera progresar el tiempo hasta el primer Byte, es esencial comprender primero dónde está en nuestros días. Es por eso que aconsejamos ejecutar una prueba de TTFB en su lugar de wordpress.
Existen múltiples herramientas que puede emplear para medir TTFB. Merece la pena apuntar que los resultados pueden cambiar tenuemente, conforme el servicio o la táctica que utilice. En la mayor parte de los casos, el mejor procedimiento sencillamente se reduce a la preferencia personal. Echemos una ojeada a ciertas opciones más habituales.
WebPageTest
WebPageTest es una herramienta on-line popular que se usa de manera frecuente para probar la velocidad de la página. Es sin coste y simple de utilizar, y da un informe detallado del desempeño de su lugar. Aun ofrece sugerencias sobre de qué manera progresar la velocidad de la página:
Para emplear esta solución para medir TTFB, visite el sitio e ingrese su dominio en el campo URL. Asimismo puede elegir una Ubicación de prueba y escoger el navegador que está usando en el menú desplegable Navegador. Cuando haya terminado, haga click en el botón Comenzar prueba:
En la página de resultados, WebPageTest le dará una extensa pluralidad de análisis y detalles sobre su lugar, incluyendo una calificación para su TTFB. Aparte de la calificación con letras, puede hallar el TTFB preciso en milisegundos en la sección Resultados de rendimiento:
El tiempo objetivo de WebPageTest se fundamenta en el tiempo preciso para la conexión del socket y las negociaciones de Secure Sockets Layer (SSL), DNS y 100 ms auxiliares. Por cada 100 ms auxiliares que el TTFB supera el tiempo objetivo, la herramienta de prueba rebaja el lugar una calificación de letra.
Pingdom Tools
Al igual que WebPageTest, Pingdom Tools es otra herramienta on-line gratis que es útil para probar la velocidad y el desempeño de su sitio. Para utilizarlo, solo ingrese su URL en el campo de texto y haga click en el botón Empezar prueba:
Tenga en cuenta que, como con WebPageTest, asimismo puede especifique una localización concreta desde la que efectuar la prueba.
Una vez que la herramienta haya terminado de examinar su lugar, va a mostrar de manera automática los resultados de la prueba. Va a ver una calificación de desempeño general, como ciertas métricas clave, como el tamaño de la página, el tiempo de carga y las solicitudes:
Más abajo en la página de resultados, va a ver más detalles información y gráficos en la sección Solicitudes de archivos. Acá es donde hallará los resultados de su TTFB. No obstante, merece la pena indicar que Pingdom se refiere a esta métrica como ‘Tiempo de espera’ en vez de TTFB:
La ventaja de esta solución es que puede ver qué las páginas de su sitio están provocando tiempos de espera superfluos. Al pasar el cursor sobre las secciones amarillas, puede ver precisamente cuánto tarda en acontecer TTFB.
GTmetrix
GTmetrix es otra herramienta de prueba de sitios que puede utilizar para medir TTFB. No obstante, de la misma manera que con Pingdom, la métrica se llama ‘tiempo de espera’ aquí:
Para iniciar, ingrese su URL y haga click en Probar su sitio botón. En contraste a otras herramientas de prueba de velocidad de sitios, esta plataforma no le da la opción de concretar una localización desde la que efectuar la prueba.
La herramienta puede tardar uno o dos minutos en buscar y examinar su lugar, en dependencia de qué grande o complejo es. Hecho esto, mostrará su informe de rendimiento:
Aquí apreciará un puntaje de PageSpeed, métricas para el tiempo de carga y el tamaño total de la página, como las peticiones. No obstante, para conseguir información concreta sobre TTFB, o en un caso así el tiempo de espera, puede navegar a la pestañita Cascada:
En esta sección, hay van a ser gráficos afines a los que se muestran en los resultados de la prueba Pingdom. Cuenta páginas concretas de su lugar que, cuando pasa el mouse sobre ellas, mostrarán el tiempo de espera en milisegundos/segundos.
Finalmente, merece la pena mentar que esta es la manera más simple para acceder a estas métricas al emplear la versión gratis de GTmetrix. No obstante, si se registra para conseguir una cuenta o se subscribe a GTmetrix Pro, TTFB y otra información relevante van a estar más de forma fácil libres en la pestañita Horarios.
Prueba de desempeño de KeyCDN
A continuación, KeyCDN es un conocido Distribuidor de red de entrega de contenido (CDN) que puede asistir a progresar el desempeño de su lugar de wordpress. Asimismo viene con una función de prueba de desempeño que puede utilizar para medir el TTFB de su lugar web:
Una característica única de KeyCDN es que le deja medir el TTFB desde múltiples localizaciones a la vez. En este punto, seguramente conozcas el ejercicio. Para empezar, ingrese su URL y haga click en el botón Probar.
Cuando la herramienta finalice de examinar el lugar, va a mostrar la prueba de desempeño resultados. Allá puede localizar el TTFB para cada ubicación:
También hay otras métricas útiles disponibles, como el DNS y el tiempo de conexión. Para conseguir más información sobre la prueba de cada localización, puede hacer click en el menú desplegable junto a ella.
Chrome DevTools
Por último, mas no menos esencial, si eres usuario de Chrome, puedes medir tu TTFB de manera directa desde el navegador. Se aconseja este procedimiento si no quiere emplear una herramienta on-line o si ya está cuando menos algo familiarizado con DevTools.
Sin embargo, es esencial tener en consideración que la latencia de la red y las condiciones de conexión influyen en TTFB. Si prueba desde su navegador y computadora, posiblemente no halle exactamente el mismo TTFB que experimentan sus visitantes. Por tanto, posiblemente desee usar una de las herramientas de terceros mentadas previamente para conseguir una evaluación más precisa (o cuando menos una segunda opinión).
Para empezar y medir TTFB desde Chrome, visite su lugar de wordpress en una pestañita del navegador Google Chrome y después haga click en los 3 puntos verticales en el rincón superior derecha para abrir el menú de Google Chrome. Navega a Más herramientas > Herramientas para desarrolladores:
Puedes hacer click en cualquier elemento de la página para inspeccionarlo más a fondo. En la pestañita Red, hallará una pluralidad de métricas. En la columna Cascada, haga click en el factor que quiere inspeccionar y vea el TTFB en el panel que se abre:
En esta plataforma, Hallaré la métrica relevante catalogada como ‘Esperando (TTFB)’. Si quiere una explicación más detallada de cualquiera de los términos de esta ventana, o precisa más orientación sobre de qué forma interpretar sus resultados, puede hacer click en Explicación para conseguir más información.
Cómo reducir Tiempos de contestación del servidor (TTFB) en wordpress con complementos y herramientas (6 consejos) 👏
Ahora que entiende qué es el tiempo hasta el primer byte y por qué es esencial, podemos llegar a la parte divertida: reduciendo TTFB para progresar los tiempos de contestación del servidor. Tras ejecutar una prueba de tiempo hasta el primer byte, en dependencia de la herramienta que utilice, puede tener una lista de mejoras y sugerencias para empezar.
Sin embargo, sin importar un mínimo desde dónde empiece, hay un puñado de formas comunes y eficaces de reducir TTFB en wordpress. Echemos una ojeada a 6 consejos clave para reducir los tiempos de contestación del servidor mediante complementos de wordpress y otras herramientas.
1. Utilice el almacenaje en caché en su lugar de wordpress
Si aún no tiene un mecanismo de almacenaje en caché incorporado en su lugar de wordpress, le aconsejamos que consiga uno para reducir el TTFB. El almacenaje en caché reduce la carga en el servidor de su lugar, lo que en último término deja que sus datos se transmitan y muestren más veloz.
Como usuario de wordpress, existen muchas formas de usar el almacenaje en caché en su sitio de wordpress. Uno de los métodos más simples es emplear un complemento de almacenaje en caché, como W3 Total Cache o WP Rocket:
Con WP Rocket, consigue el almacenaje en caché tanto de la página como del navegador para reducir la contestación del servidor. veces en wordpress. Esta solución asimismo viene con una función de optimización de base de datos que puede ser útil para reducir TTFB. Discutiremos más sobre esa alternativa en un instante.
WP Rocket es un complemento premium, con planes desde dólares americanos 49. Esto incluye un año de soporte y actualizaciones. Una vez que se registra para conseguir una cuenta, puede instalar el complemento de wordpress WP Rocket, activar su licencia y después navegar a la configuración para configurar el caché.
2. Aproveche una red de entrega de contenido (CDN)
Como mentamos previamente, una CDN puede asistir a prosperar la velocidad del lugar y reducir el TTFB. Es una red de servidores distribuidos situados en el mundo entero, lo que deja que su lugar se cargue desde el centro de datos más próximo a la localización de cada visitante. Esto minimiza la distancia que deben recorrer los datos para conseguir y enseñar su lugar de wordpress, lo que en último término conduce a tiempos de carga más veloces.
Sus opciones para utilizar un CDN en su lugar de wordpress varían conforme su alojamiento web. Por poner un ejemplo, ciertos planes vienen con funciones de CDN integradas, al tiempo que otros tienen limitaciones sobre qué complementos o servicios de CDN puede emplear.
Si quiere saber de qué forma reducir los tiempos de contestación del servidor, merece la pena preguntar una alternativa popular out es el CDN gratis de Cloudflare:
Cloudflare CDN puede asistir a reducir el agobio que se ejercita en su servidor al descargar el consumo de ancho de banda a sus centros de datos. A su vez, esto puede asistirlo a ver mejores puntajes TTFB.
Otra cosa que nos agrada de esta solución es que muchos complementos populares de almacenaje en caché de wordpress vienen con una alternativa a fin de que configure Cloudflare CDN en su configuración . Esto incluye tanto WP Rocket como W3 Total Cache.
Para conseguir más información sobre Cloudflare CDN, puede visitar el sitio oficial. Asimismo puede preguntar nuestra publicación sobre Complementos de CDN de wordpress para conocer otras formas en las que puede reducir los tiempos de contestación del servidor con los complementos de wordpress.
3. Optimice su base de datos de wordpress
Sus páginas de wordpress están compuestas de ficheros dinámicos, que en general tardan más en cargarse que los ficheros de texto estáticos. Si la base de datos de wordpress que cobija esos ficheros está demasiado hinchada, puede acrecentar el TTFB de su lugar.
Afortunadamente, puede reducir una parte de este peso al optimizar su base de datos de wordpress. La manera más veloz y simple de hacerlo es utilizando una herramienta como Autoptimize:
Este es un complemento gratis de wordpress que puede utilizar para:
Si está utilizando el WP Rocket que mentamos en las últimas dos secciones, asimismo puede aprovechar su función de optimización de base de datos. En la configuración de la base de datos del complemento, va a tener la opción de:
WP Rocket es un complemento premium robusto que viene con una extensa variedad de funciones para acrecentar el desempeño de su sitio. No obstante, si busca una alternativa gratis, le aconsejamos emplear Autoptimize.
4. Use un distribuidor de sistema de nombres de dominio (DNS) premium
Como mentamos previamente, los tiempos de busca de DNS juegan un papel en TTFB. Por ende, si trata de reducir el TTFB y progresar los tiempos de contestación del servidor, puede ser útil usar un distribuidor de DNS premium como Amazon Route 53, en vez de una solución gratis.
Para los no iniciados, un DNS es fundamentalmente como una guía telefónica para Internet. Es lo que traduce su dirección IP en el dominio de su sitio, lo que hace que su lugar esté libre a fin de que los visitantes lo hallen.
Al igual que con muchas herramientas de administración y mantenimiento de sitios, las versiones premium de un DNS de manera frecuente brindan un mejor rendimiento que las opciones gratis. De forma afín a las CDN, un DNS va a tener una pluralidad de localizaciones de servidores situadas en el mundo entero, y una solución premium por norma general le ofrecerá un mejor acceso a una red más grande.
5. Mantenga su lugar ligero suprimiendo cualquier complemento innecesario
Al igual que con la optimización de su base de datos de wordpress, sostener su lugar lo más ligero posible puede asistir a reducir el TTFB y prosperar el desempeño general. Para suprimir el peso superfluo, puede eliminar los complementos no empleados o innecesarios instalados en su sitio.
Demasiados complementos pueden frenar su lugar, ocasionar enfrentamientos de complementos y aumentar el servidor tiempos de respuesta. En consecuencia, es mejor ser selectivo respecto a los complementos que instala en su sitio y asegurarse de actualizarlos con regularidad. Si ya no precisa un complemento concreto, desactívelo y elimínelo de su lugar por completo. Esto minimizará la hinchazón innecesaria y va a hacer que el sitio sea más diligente.
Si esto no es una cosa que no tenga el tiempo o la energía para manejarlo mismo, puede estimar un bulto de mantenimiento de wordpress. Por servirnos de un ejemplo, acá en Php Ninja ofrecemos muchos planes y servicios que pueden asistirlo a sostener su lugar actualizado, ligero y con un desempeño perfecto.
6. Actualice su alojamiento de wordpress
Su distribuidor de alojamiento juega un papel esencial en la velocidad y el desempeño de su lugar. Entonces, si padece de tiempos de carga lentos y un TTFB conflictivo (y los consejos citados previamente no asistieron), podría ser el instante de estimar cambiar a un host diferente, o cuando menos actualizar su plan.
El host de wordpress que escoja determinará qué y cuántas localizaciones de servidor puede aprovechar. Asimismo afecta la velocidad del lugar. Tras todo, si está usando un host veloz, seguramente pueda aguardar un TTFB veloz.
Si hoy día tiene un plan de alojamiento compartido, esta puede ser una de las razones por las cuales experimenta un incremento de TTFB. Los planes de alojamiento compartido con frecuencia tienen recursos insuficientes para manejar sitios con mucho tráfico, y mucho menos el equipo y la potencia precisos para hacer que cada lugar sea lo más veloz posible.
Por lo tanto, aconsejamos actualizar de alojamiento de wordpress compartido a administrado para reducir el TTFB. Existen muchos distribuidores de alojamiento de wordpress administrado y en la nube que ofrecen planes de alto desempeño que no arruinarán el banco.
Preguntas frecuentes ☝️
TTFB es la abreviatura de Tiempo hasta el primer byte. Mide cuánto tarda en mostrarse en el navegador de un usuario la primera pieza de datos de su lugar.
Hay 3 componentes principales que componen el TTFB. El primero es el tiempo que tarda el navegador en mandar la petición HTTP al servidor, que puede incluir tiempos de busca de DNS y más. El segundo es el tiempo que le toma al servidor procesar esa petición y producir una contestación. El tercer y último factor es el tiempo que tarda el servidor en trasmitir el primer byte como contestación al navegador.
Si quiere medir el TTFB de su lugar de wordpress, tiene ciertas opciones diferentes . Como comentamos previamente, puede emplear herramientas on line como WebPageTest, Pingdom o GTMetrix. Todos estos sitios son de uso gratis y brindan un sinnúmero de información sobre la velocidad y el desempeño de su lugar. Otra alternativa es medir TTFB por medio de Google Chrome DevTools.
Hay una pluralidad de métodos que puede emplear para reducir TTFB en su lugar de wordpress y, a su vez, mejorar los tiempos de contestación del servidor. No obstante, ciertas técnicas son más veloces y fáciles que otras.
Por ejemplo, podría estimar usar un complemento de almacenaje en caché o incorporar una CDN en su lugar de wordpress. Puede hacerlo con soluciones como WP Rocket y Cloudflare. Si esto no ayuda, posiblemente deba utilizar un distribuidor de DNS premium o actualizar su plan de alojamiento de wordpress.
Medir el TTFB de su lugar de wordpress no va a significar mucho salvo que tenga una idea general de lo que es bueno. tiempo es. El TTFB estándar está en cualquier sitio entre 200 ms a 600 ms, por lo que si está en ese rango, seguramente esté bien.
Sin embargo, cuanto más baja sea esta métrica, mejor . Idealmente, deseará que esté bajo 100 ms, si bien este es un desempeño superior y puede ser bastante difícil si tiene un sitio complejo. Por otra parte, cualquier cosa superior a 600 ms es un problema que debe solventar cuanto antes.
Conclusión 🎁
TTFB es una métrica importante que afecta la velocidad de su lugar y desempeño general. Si el TTFB de su lugar tiene más de 600 ms, puede resultar en una experiencia de usuario deficiente e impactar de forma negativa en su SEO.
En esta publicación, discutimos de qué manera reducir el TTFB y mejorar los tiempos de contestación del servidor para su lugar web:
Saber de qué forma prosperar TTFB es solo una forma de acrecentar los tiempos de carga en su lugar de wordpress. Si precisa ayuda para optimar la velocidad de su sitio, estamos acá para asistirlo.
En Php Ninja, brindamos Planes y servicios de optimización de velocidad de wordpress para asistirlo a sostener su lugar (y los sitios de sus clientes del servicio) lo más veloz posible. ¡Échales una ojeada hoy!
¿Deseas dar tu opinión o unirte a la charla? Añada sus comentarios 🐦 en Twitter.
Crédito de la imagen: Unsplash.
Si gozaste este artículo, entonces verdaderamente gozarás de wordpress 24/7 ¡Servicios de administración y soporte de sitios que Php Ninja tiene para ofrecer! Asóciese con el equipo que ofrece todos y cada uno de los aspectos de los servicios de soporte premium de wordpress.
Desde servicios de optimización de velocidad hasta ediciones ilimitadas de sitios, seguridad, soporte 24/7 o aun administración de sitios de marca blanca para agencias y autónomos. nuestros ingenieros especialistas lo respaldan. ¡Inclúyenos como una parte de tu equipo! Consulta nuestros planes
Page Speed

Page Speed de google no es un gran indicador, cómo ves da resultados +/- 30 en muchos casos. El emulador que utilizan para realizar las pruebas con móvil es muy antiguo y lento, cualquier página wordpress que use templates complejos nunca dará buen resultado de page speed en móvil por ejemplo.
Gtmetrix.com o pingdom.com también son buenas herramientas, quizá mejores, pero menos vistosas.
En cualquier caso, podemos ayudarte a que tu página web funcione mucho mejor.
Error: Formulario de contacto no encontrado.
Si quieres que tu negocio tenga mayor presencia en internet y pueda destacar en un escenario que es cada vez más competitivo, tienes que considerar optimizar tu web. La optimización de páginas es importante para que tú tienda tenga mejor desempeño y, en consecuencia, tu negocio crezca.
Algo que debes tener en cuenta es que la experiencia del usuario es un factor importante, tanto para los propios usuarios como para los motores de búsqueda. Esto se debe a que posicionan las webs según su calidad.
¿Aún no sabes cómo optimizar tu web? En nuestra página encontrarás la mejor información y alternativas para mejorar tu página con los mejores resultados de la red.
Optimizar tu web: ¿De qué se trata?
La optimización de páginas web trata de aplicar técnicas y estrategias que permiten que dichas páginas puedan ofrecer mejor experiencia a sus usuarios.
Para esto, es necesario identificar qué puntos se pueden mejorar en tu web para que el cliente no se preocupe más que en su propio objetivo. Esto último puede ser realizar una compra, descargar algún contenido, encontrar información, etc.
Cómo resultado, la relevancia de tu empresa digital incrementa y adquiere mayor visibilidad en el ámbito digital. Por esto, mejorar la experiencia del usuario te permitirá obtener mejores resultados a corto, mediano y largo plazo.
Los pilares de la optimización web
Dentro del mundo de optimización web, existen ciertos pilares importantes que son esenciales para que el proceso funcione. Cada uno de estos factores, si son abordados de forma adecuada, aumentarán las probabilidades de que tú página alcance los escenarios digitales que tienes en mente.
Los pilares en los que se centra la optimización web son los siguientes:
- Tiempo de carga de la web
- Tiempo de permanencia de los usuarios en la página
- El uso correcto de las palabras clave
- Calidad y tamaño adecuado del contenido que se ofrece
- Uso de enlaces internos en la página
Una vez que inviertes en soluciones que impliquen estos factores, la optimización de tu web comienza a realizarse correctamente.
¿Cómo funciona el proceso para optimizar tu página web?
El proceso para optimizar tu web depende mucho de las técnicas a utilizar para mejorar el desempeño de esta. Es decir, es un trabajo en dónde se analiza y se corrige constantemente, luego de identificar los puntos que necesitan modificaciones.
Por ejemplo, se emplearán técnicas para evitar la demora al cargar la página, la calidad de contenidos, mejoras en el diseño, entre otros arreglos necesarios.
¿Por qué debes optimizar tu web?
Realizar este proceso genera muchos beneficios que no solo se limitan al desempeño de tu página, sino también afecta los resultados de tu emprendimiento en general.
Te invito a echarle un ojo a los motivos por los que debes optimizar tu página web:
- Aumenta las posibilidades de que tú página sea vista y destaque en los motores de búsqueda.
- Otorga buenos resultados con una mejora de interfaz, ya sea para vender o generar más visitas.
- Aumenta la credibilidad, ya que el usuario encontrará tu web y accederá a contenido relevante, lo que acertará con el motivo de su búsqueda.
- Obtienes mayor ventaja competitiva ya que tú empresa comenzará a utilizarse como medida de calidad.
Cómo puedes ver, la optimización de tu página es esencial para tu trabajo, ya que la competencia es cada vez más fuerte y debes posicionarte correctamente. Esto prioriza siempre la calidad de lo que ofreces.
Lo que ofrecemos para optimizar tu página web
Nuestro servicio como expertos WordPress está a la disposición para ayudarte a optimizar de forma adecuada tu web, pensando en tus necesidades y funcionamiento de tu negocio. Para ello, tenemos algunas claves que son imprescindibles para lograr este procedimiento.
Por una parte, mejoramos el page speed, optimizamos las imágenes, se aumenta la velocidad y la seguridad de tu web. Todo esto en un mismo pack.
Aparte de esto, será necesario hacer una revisión general de la página, su estructura, optimizar los recursos, configuraciones, servidor, entre varias mejoras adicionales.
Ahora que ya sabes la importancia que tiene optimizar tu web, ¿Qué te parece si comienzas de una vez a disfrutar de los beneficios de una página segura y eficiente? Descubre todos los servicios que tenemos para ti en Php Ninja.
Plugins WordPress
El Plugin P3 Profiler nos da una idea clarísima de los plugins que más ralentizan nuestra página web. Si no son vitales, ni imprescindibles ni los usamos siempre fuera. Activarlos sólo cuando sean necesarios.
Optimizar CSS
Si usas un framework de css, intenta compilarlo tu mismo con los componentes que necesites. Eso es sácate de encima todos los componentes que no uses. A parte de esto intenta un sólo archivo unificado y minificado , con pocos overwrites. Intenta setear las propiedades CSS a sus valores finales lo antes posible.
Tiempo hasta el primer byte
El problema sigue siendo el tiempo hasta el primer byte. Eso es el tiempo que pasa el navegador esperando a que el servidor le mande el primer byte. A parte de optimizar las redirecciones de htaccess, al estar todo cacheado, poco más se puede hacer para mejorar esto que cambiar de servidor o usar un servicio como cloudflare. En Media temple tengo Cloudflare gratis, así que activado.
Menos redirecciones HTTP -> HTTPS
El peor caso es cuando tenemos que redireccionar gophpninja.com a https://www.gophpninja.com.
El mejor caso es cuando sólo es http:// => https://. Recomiendo utilizar http://redirectdetective.com/ para saber que es lo que sucede.
Optimizar dependencias
Servir un sólo archivo de CSS y un sólo archivo JS.
Estoy incluyendo la libreria Semantic al completo cuando no uso ni 10%, además esta incluye otra Google Font. El navegador descarga más rápido un archivo de 100Kb que 10 archivos de 10kb.
Cómo usar índices para mejorar el rendimiento de las consultas MySQL
Este artículo analiza los índices y cómo puede usarlos para mejorar el rendimiento de las consultas a la base de datos MySQL.
Tabla de contenido
Rendimiento de la base de datos e índices
Analizando consultas de bases de datos
Agregar, eliminar y ver índices en una tabla
RENDIMIENTO DE LA BASE DE DATOS E ÍNDICES
Los índices de base de datos en MySQL le permiten acelerar el rendimiento de las instrucciones de consulta SELECT. Para tablas pequeñas, un índice no ayuda mucho. Sin embargo, si tiene tablas con una gran cantidad de datos, los índices pueden mejorar drásticamente el rendimiento.
Los siguientes comportamientos son todos indicios de que las tablas pueden beneficiarse al agregar índices:
Su sitio se carga muy lentamente o no se carga en absoluto.
Una aplicación no puede conectarse a su base de datos.
Las consultas de la base de datos están respaldadas.
Si experimenta alguno de estos problemas, debe analizar las consultas de su base de datos y considerar agregar índices.
Si tiene un VPS administrado o un servidor dedicado Flex administrado, un mayor tamaño del búfer de clasificación también puede ayudar, además de agregar índices. Abra un ticket en el Portal del cliente en para analizar esta opción con nuestro Guru Crew.
ANALIZANDO CONSULTAS DE BASE DE DATOS
Para determinar qué tablas pueden beneficiarse del uso de índices, debe analizar las consultas de su base de datos. La instrucción EXPLAIN SELECT te ayuda a hacer esto. Para analizar las consultas de la base de datos, siga estos pasos:
Inicie sesión en su cuenta con SSH.
En el símbolo del sistema, escriba el siguiente comando, reemplazando el nombre de usuario con el nombre de usuario de su cuenta de A2 Hosting y la base de datos con el nombre de la base de datos:
mysql -u nombre de usuario -p base de datos
En el mensaje Ingresar contraseña, escriba su contraseña. Aparece el indicador mysql>.
Escriba el siguiente comando SQL
EXPLAIN SELECT * FROM table_name WHERE conditions \G
Si escribe su propio código de aplicación, ya conoce las instrucciones SELECT que usa para recuperar datos. Si está utilizando una aplicación de terceros, como WordPress o PrestaShop, es posible que deba examinar el código fuente o los registros de la base de datos para determinar las declaraciones SELECT exactas que se utilizan para recuperar datos.
El resultado de la instrucción EXPLAIN SELECT muestra cómo el optimizador de consultas MySQL ejecutará la consulta. Por ejemplo, considere el siguiente resultado:
mysql> EXPLAIN SELECT title FROM employees WHERE lastname LIKE ‘T%’ \G
*************************** 1. row ***************************
id: 1
select_type: SIMPLE
table: employees
type: ALL
possible_keys: NULL
key: NULL
key_len: NULL
ref: NULL
rows: 142
Extra: Using where
1 row in set (0.00 sec)
En este ejemplo, salida:
Posibles_keys y valores clave son NULL, lo que indica que MySQL no tiene un índice que pueda usar para esta consulta.
El valor de las filas indica que MySQL leerá 142 filas para esta consulta. Si hay 142 filas en total en la tabla, esto significa que MySQL debe examinar cada fila para generar el conjunto de resultados. Esto podría llevar bastante tiempo para una mesa grande.
Por otro lado, si creáramos un índice llamado index_name para la columna de apellido, MySQL podría generar el siguiente resultado para la misma consulta:
mysql> EXPLAIN SELECT title FROM employees WHERE lastname LIKE ‘T%’ \G
*************************** 1. row ***************************
id: 1
select_type: SIMPLE
table: employees
type: range
possible_keys: index_name
key: index_name
key_len: 22
ref: NULL
rows: 17
Extra: Using where; Using index
1 row in set (0.00 sec)
Como puede ver, los possible_keys y los valores clave indican que MySQL ha encontrado un índice que puede usar para optimizar la consulta. Además, MySQL leerá solo 17 filas para generar el conjunto de resultados, en lugar de las 142 filas. (Esto significa que la tabla tiene 17 filas donde el apellido comienza con “T”). Por último, el valor Extra también indica que MySQL usará un índice para la consulta.
AÑADIR, ELIMINAR Y VER ÍNDICES EN UNA TABLA
Después de analizar las consultas de la base de datos y determinar dónde están los cuellos de botella de rendimiento, está listo para agregar índices. Para hacer esto, siga estos pasos:
Inicie sesión en su cuenta con SSH.
En el símbolo del sistema, escriba el siguiente comando, reemplazando el nombre de usuario con el nombre de usuario de su cuenta de A2 Hosting y la base de datos con el nombre de la base de datos:
mysql -u nombre de usuario -p base de datos
En el mensaje Ingresar contraseña, escriba su contraseña. Aparece el indicador mysql>.
Para agregar un índice a una tabla, escriba el siguiente comando SQL. Reemplace table_name con el nombre de la tabla, index_name con el nombre del nuevo índice (que puede ser cualquier cosa que desee) y table_column con el nombre de la columna de la tabla para la que desea agregar el índice:
ALTER TABLE table_name ADD INDEX index_name (table_column);
Aunque los índices pueden mejorar el rendimiento, los índices también pueden afectar negativamente el rendimiento si hay demasiados. Esto se debe a que cuanto más índices tiene una tabla, más trabajo debe hacer MySQL para mantenerlos actualizados. El truco es encontrar el equilibrio adecuado entre suficientes índices para mejorar el rendimiento, pero no tantos que afecten negativamente el rendimiento.
Para eliminar un índice de una tabla, escriba el siguiente comando SQL. Reemplace table_name con el nombre de la tabla y reemplace index_name con el nombre del índice que desea eliminar:
ALTER TABLE table_name DROP INDEX index_name;
Para ver todos los índices de una tabla, escriba el siguiente comando SQL. Reemplace table_name con el nombre de la tabla:
MOSTRAR ÍNDICE DE nombre_tabla \ G
Después de crear un índice, debe usar la instrucción EXPLAIN SELECT nuevamente para ver cómo se ven afectadas las consultas. Además, debe continuar supervisando el rendimiento de la base de datos para ver si hay mejoras. Es posible que deba ejecutar una serie de pruebas para encontrar la cantidad óptima de índices para su base de datos.
MÁS INFORMACIÓN
Para obtener más información sobre la optimización e índices de MySQL.
Para obtener más información sobre la declaración EXPLAIN.
ARTÍCULOS RELACIONADOS
Conectando a MySQL desde la línea de comando
Aprenda cómo conectarse a MySQL desde la línea de comandos utilizando el programa mysql con esta guía que incluye instrucciones detalladas, fragmentos de código y enlaces a artículos relacionados.
Optimización y reparación de bases de datos MySQL con phpMyAdmin
Aprenda a usar phpMyAdmin para optimizar y reparar bases de datos MySQL.
Nota2: Wp rocket hace la mayoría de tareas explicadas en este artículo, es un plugin de wordpress premium que incluímos gratuïtamente en todos nuestros planes de mantenimiento web. Si no estás interesado en un plan de mantenimiento ni tienes los conocimientos técncios suficientes para realizar los cambios aquí explicados, te recomendamos conseguir Wp rocket ya que hará la mayoría de tareas por tí y la velocidad de tu página web aumentará considerablemente.
Consigue Wp Rocket
Php Ninja - Mantenimiento Web
Somos un equipo de programadores web expertos en PHP, WordPress y Prestashop, con más de 15 años de experiencia, 100% especializados en mantenimiento y arreglos, lo que nos permite ofrecer un servicio muy completo y único de mantenimiento y reparación de páginas web. Conoce más sobre nosotros
- Responsable: Ayesa Digital SLU
- Finalidad: Responderte al correo que vas a enviar.
- Legitimación: Consentimiento.
- Destinatarios: tus datos de contacto se almacenarán en nuestra base de datos.
- Derechos: Cambios, rectificaciones, borrados, escríbenos a administracion@phpninja.es
Puedes consultar la información adicional y detallada sobre Protección de Datos en política de privacidad.

Muy profesionales. Resuelven rápido e informan en todo momento del estado del trabajo. 100% recomendado.

Conchetta Alonso
CEO at Workcation